排序列表
原创作品,未经许可不得转载
在上一节课中,我们学到了怎样用
<ul>创建列表,它的每一项的前面是一个小圆点。但有些时候,我们可能需要在每一项的前面显示一个数字,比如1、2、3。。。等等
在HTML中,可用
<ol>标签实现这样的效果。例如:
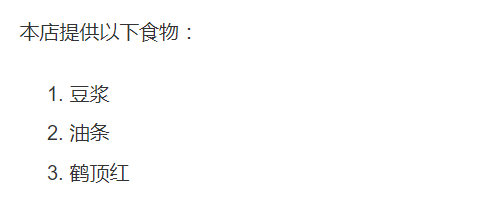
<div>本店提供以下食物:</div>
<ol>
<li>豆浆</li>
<li>油条</li>
<li>鹤顶红</li>
</ol>
以上代码的运行结果将是这样的:

看,非常神奇,
<ol>为我们自动加上了1、2、3。。。这样的序号。我们将这种能显示序号的列表称为“排序列表”,相对应的,将上一节课中学到的、使用
<ul>标签创建的列表称为“未排序列表”。练习
12/22
http://localhost/