将视频添加到网页中,使网页能播放视频
原创作品,未经许可不得转载
在前面的课程中,我们已经学习了如何在网页中添加图像。
你可能觉得网页中仅仅只有图像还不能满足你的要求,你可能希望你的网页能更加生动一点,比如在网页中添加视频,让网页能播放视频,就像我们在一些视频网站上看视频一样。
HTML同样能满足你的要求,并且能让你非常轻松地实现你的要求。
回顾一下我们是如何在网页中添加图像的:使用
<img>标签,为它设置src属性,并将src属性的值设为图像的URL地址。同理,在HTML中,也有一个用来播放视频的标签:
<video>。要使
<video>能播放视频,也需要给它设置src属性,并将src属性的值设为一个视频的URL地址。还记得在前面的课程中曾讲解过吗?在网络上,每一个文件都有一个URL地址,这样才能够被访问。
看下面这个示例:
<video src="http://www.var365.net/vdos/test.mp4">
</video>
需要注意的是,
<img>是自关闭标签,没有“结束标签”,而<video>不是“自关闭标签”,它是有“结束标签”的。<video>就是一个放在你网页中的视频播放器。一般播放器都会有一个控制面板,让你可控制播放进度、音量、等等。HTML中的
<video>同样可以有一个控制面板。为它设置controls属性,就可以将控制面板打开。另外,你还可以为播放器设置宽度和高度,分别用
width属性设置播放器的宽度,用height属性设置播放器的高度。最终,我们的示例代码是这样的:
<video
width="400"
height="300"
controls
src="http://www.var365.net/vdos/test.mp4">
</video>
其中,
width="400"表示将播放器的宽度设为400像素;height="300"表示将播放器的高度设为300像素。像素,是计算机上一种常用的度量单位,就像我们日常生活中常用的“厘米”、“毫米”一样。如果你的电脑屏幕的分辨率是“1920 X 1080”,则表示你的电脑屏幕的总宽度是1920像素,总高度是1080像素。那么在你的电脑上,“1像素”的长度就是你的电脑屏幕总宽度的 1/1920 。
你可能已经注意到了,
controls属性的写法非常奇怪,只写了“属性名”,却没有写“属性值”,也没有写=。controls是布尔属性,它的值要么是“真”(true),要么是“假”(false)。对于布尔属性,不用明确用=给它赋值,只要写上了这个属性名,就表示是“真”,如果不写,就表示是“假”。具体到上面这个示例,如果有给
<video>元素设置controls属性,就表示需要显示控制面板,如果不写,就表示不需要显示控制面板。注意上面的示例中代码的写法,在多个属性之间并没有用空格分隔,而是用的回车换行。这是可以的。在浏览器看来,这里的换行和空格是一样的。在这个示例中,因为设置的属性比较多,如果全部写同在一行,会使代码看起来不是很清晰,分成多行写的目的是为了使代码更好看。
如果运行上面的示例代码,你会发现视频是静止不动的,只有当用户手动点击播放器的控制面板中的“播放”后,视频才会开始播放。
如果你希望打开网页后视频能自动播放,则需给
<video>设置另一个属性:autoplay。与
controls属性一样,autoplay属性也是布尔属性,因此不用明确给它赋值,只需将属性名写到<video>的开始标签内,就表示需要自动播放。看下面这个示例:
<video
width="400"
height="300"
controls
autoplay
src="http://www.var365.net/vdos/test.mp4">
</video>
小技巧:
将你自己的视频上传到某个可托管视频的服务器,获得服务器分配给你的URL,将这个URL赋值给你网页上的
大多数这类服务都是收费的,但我们也能通过一些迂回的手段找到一些免费的。下面介绍一下其中的一种方法。
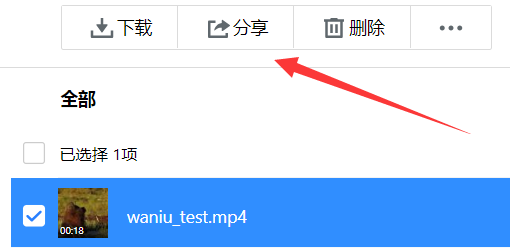
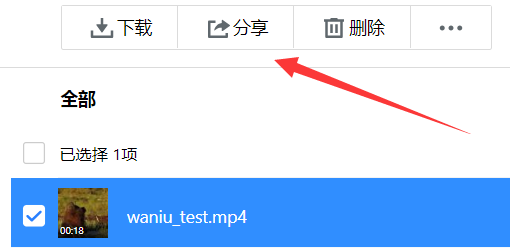
将你的视频上传到腾讯微云,选中它,点击“分享”:




将你自己的视频上传到某个可托管视频的服务器,获得服务器分配给你的URL,将这个URL赋值给你网页上的
<video>的src属性,这样就能在你的网页上播放你自己的视频了。大多数这类服务都是收费的,但我们也能通过一些迂回的手段找到一些免费的。下面介绍一下其中的一种方法。
将你的视频上传到腾讯微云,选中它,点击“分享”:

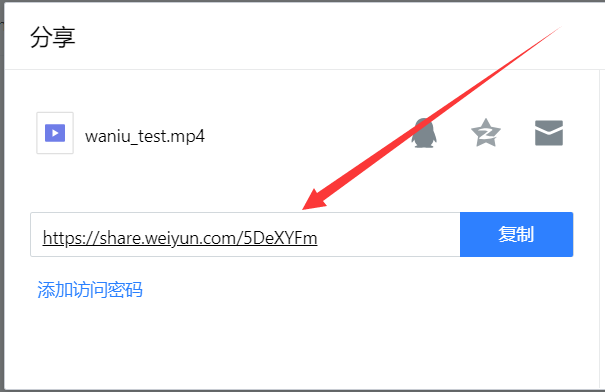
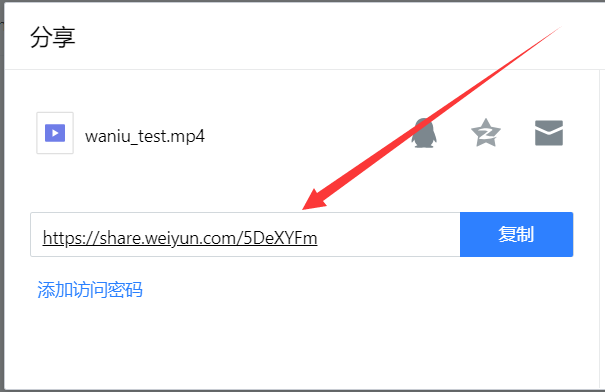
点击弹出的对话框中的链接,将会打开一个网页。

在打开的网页中,在网页的头部(即显示“腾讯微云”大标题的附近)点击鼠标右键,在弹出的菜单中选择“检查”:

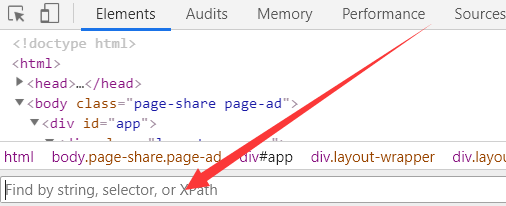
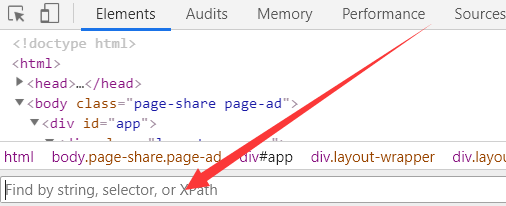
这时将会打开网页的“开发者工具”。按下键盘上的 “Ctrl + F” 组合键,打开搜索框:

在搜索框内输入“
<video”,按回车键进行搜索。注意,前面有<,否则搜索不太精确。
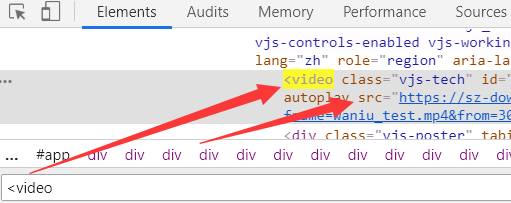
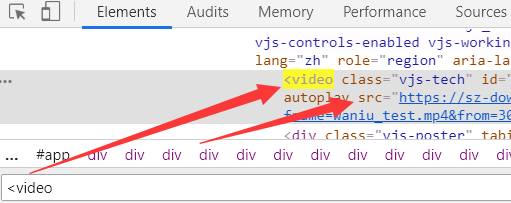
将会搜索到一个
<video>元素,找到它的src属性,这就是你的视频的URL地址。将它的值复制下来,就可在你自己的代码中使用了。练习
15/22
http://localhost/